Eu fiz todo processo para criar uma transação e quando vou executar ela, com cartão real para testar se realmente esta funcionando, ela não debita nada do meu cartão e fica waiting pra sempre...
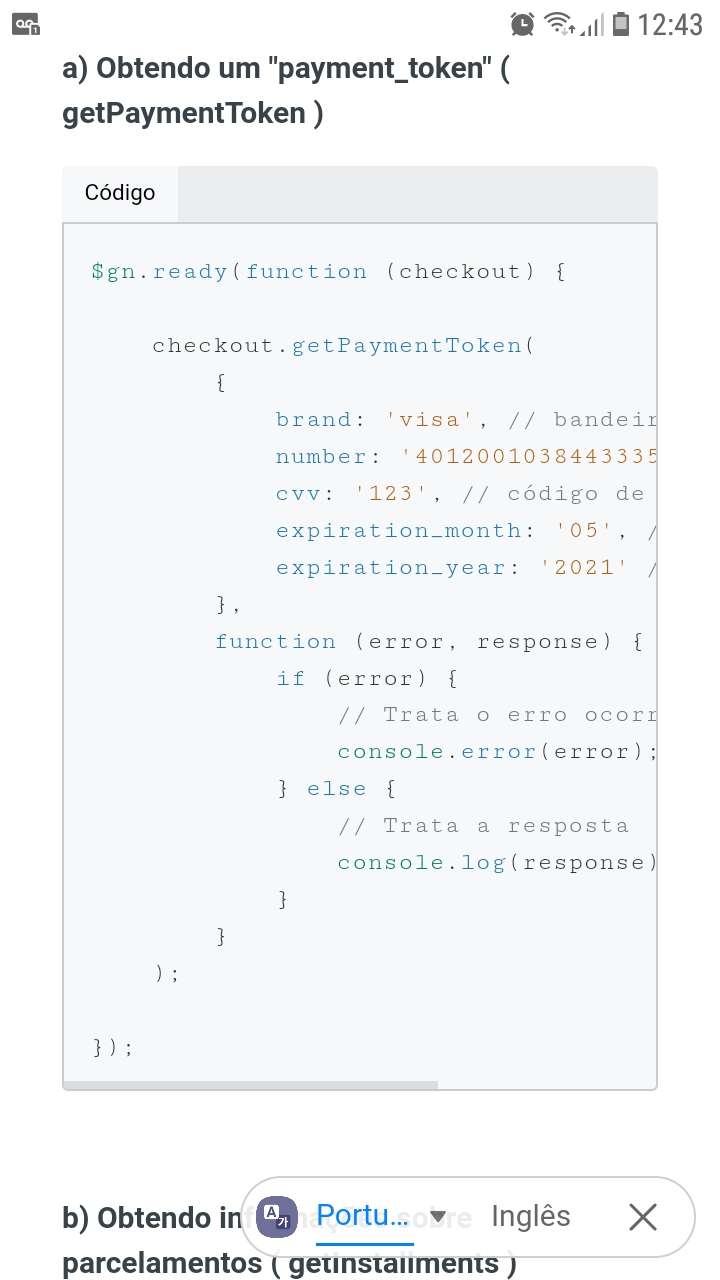
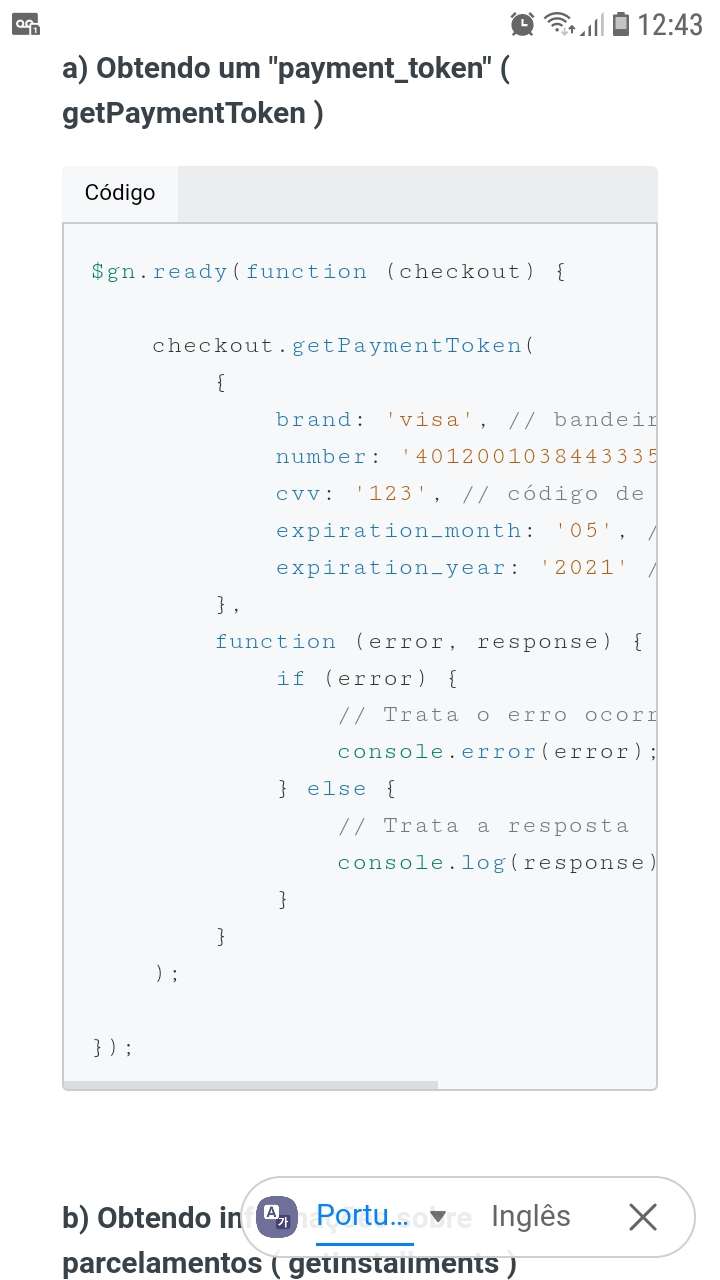
Usei o front-end para gerar o payment_token, depois utilizei o python para gerar a Transação por cartão de crédito em One Step e depois um webhook para receber o token.
json
{
"code": 200,
"data": [
{
"id": 1,
"type": "charge",
"custom_id": null,
"status": {
"current": "new",
"previous": null
},
"identifiers": {
"charge_id": 484164061
},
"created_at": "2022-10-26 04:51:07"
},
{
"id": 2,
"type": "charge",
"custom_id": null,
"status": {
"current": "waiting",
"previous": "new"
},
"identifiers": {
"charge_id": 484164061
},
"created_at": "2022-10-26 04:51:07"
}
]
}
json
{
"code": 200,
"data": [
{
"id": 1,
"type": "charge",
"custom_id": null,
"status": {
"current": "new",
"previous": null
},
"identifiers": {
"charge_id": 484164061
},
"created_at": "2022-10-26 04:51:07"
},
{
"id": 2,
"type": "charge",
"custom_id": null,
"status": {
"current": "waiting",
"previous": "new"
},
"identifiers": {
"charge_id": 484164061
},
"created_at": "2022-10-26 04:51:07"
},
{
"id": 3,
"type": "charge",
"custom_id": null,
"status": {
"current": "unpaid",
"previous": "waiting"
},
"reason": "Ocorreu um erro inesperado no cart\u00e3o. Por favor, tente novamente mais tarde.",
"identifiers": {
"charge_id": 484164061
},
"created_at": "2022-10-26 04:57:16"
}
]
}
Outra duvida, tem alguma maneira de criar uma transação usando cartão sem utilizar uma frontend? Tipo criar um "input" no discord e com esses dados direto do backend gerar a transação?