Termos mais procurados:
Histórico de mensagens sobre payment_token
- Ativo
- Disponível
- Indisponível
PROCURE NO HISTÓRICO
CANAIS DE TEXTO
DISCUSSÕES
- Conceito de Payload Locations no PIX
- Inserção automática do formato do Pix copia e cola pelo WhatsApp
- Autenticação com Certificado em NextJS
- Consulta de Chave PIX na API de Envio
- Acionamento de Webhooks em Pagamentos e Devoluções
- Implementação da SDK do Pix em Next.js ou React
- Cobrança em Período de Teste Grátis de 7 dias
- Configuração de URLs para Recebimento de Status
- Especificação da URL do Webhook no Exemplo Pix
- Recebimento de Pagamentos via QR Code e Arduino
- Repetição do Processo de Criação com txid
- Implementação do Módulo Gerencianet no Perfex CRM
- Tempo Médio de Análise de Documentos na Abertura de Conta
- Integrações com o Laravel e SDK de PHP da EFI
- Teste de Status de Pagamento em Ambiente de Homologação
- Problemas com Token em Ambiente de Homologação
- Funcionamento do Webhook em Ambiente de Homologação
- Resolução de Delay nas Chamadas de Geração de QR Code e Pix em Node
- Geração de Link de Pagamento e Reembolso
- Retenção de Pagamento no PIX em Marketplace
- Cancelamento de Boleto e Remoção do DDA
- Notificações de Pagamento de Boleto e Pix
- Utilização de Endpoints e Payload no Pix
- Integração de Pix no Bubble (Plataforma No-Code)
- Interpretação do Campo 'Solicitação ao Pagador' no Webhook GN
EXIBINDO CONVERSAS RECENTES:
Remover
Remover
Oi <@!664563985885954079> tudo bem?
Diretamente do playground não é possível, pois não são informados os dados do cartão em si, mas sim um payment token válido para aquele teste.
Entretanto, se você tiver a integração sendo realizada via código ou por algum dos nossos módulos, basta ativar o modo sandbox para efetuar seus testes.
Com o modo sandbox ativo, não será gerada nenhuma cobrança no cartão inserido. Ou caso prefira, você pode usar algum site que gere cartões para testes, como por exemplo o https://www.4devs.com.br/gerador_de_numero_cartao_credito
Remover
Bom dia Fabio!
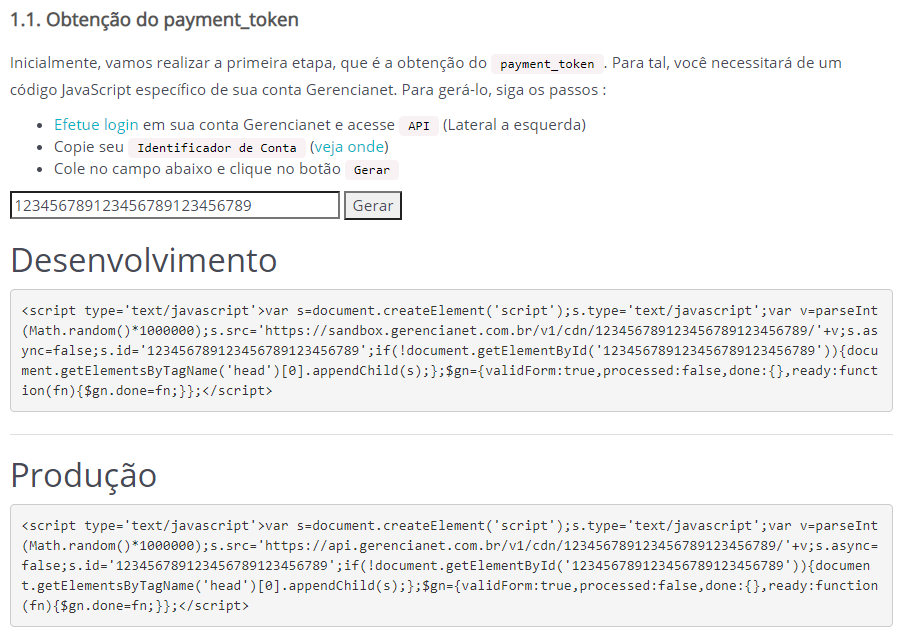
Para gerar seu payment_token, você precisará do identificador de sua conta. Após pegar o identificador, basta gera-lo no item 1.1 do site: https://dev.gerencianet.com.br/docs/pagamento-com-cartao
Neste site você encontrará mais detalhes do pagamento feito com o cartão
Remover
Alguém poderia me informar como faço para cadastrar um cartão e pegar o payment_token não ficou claro para mim essa parte.
Remover
Ele é gerado aqui https://dev.gerencianet.com.br/docs/pagamento-com-cartao#section-1-1-obten-o-do-payment_token, basta informar o identificador da sua conta
Remover
Sabe informar o que está gerando a falha para que eu possa analisar? Um tratativa, que eu vejo é: Se acontecer o erro, você pode chamar novamente a função de gerar o payment_token e desta forma não precisaria recarregar a página para inserir os dados do cartão novamente.
Remover
A propósito, para quem usa Angular, segue o snippet de um Service para obtenção do token para quem quiser 🙂
import { Injectable } from '@angular/core';
import { environment } from 'src/environments/environment';
export interface ICreditCardGerenciaNet {
brand: string;
number: string;
cvv: string;
expiration_month: string;
expiration_year: string;
}
@Injectable({
providedIn: 'root'
})
export class GerenciaNetService {
private static readonly _PAYEE_CODE = "SEU_PAYEE_CODE";
private static readonly _ENDPOINT = environment.production ? "https://api.gerencianet.com.br/v1/cdn" : "https://sandbox.gerencianet.com.br/v1/cdn";
constructor() { }
public getPaymentToken(creditCard:ICreditCardGerenciaNet) : Promise {
return new Promise((resolve, reject)=>{
var s = document.createElement('script');
s.type='text/javascript';
var v = Math.random()1000000;
s.src=${GerenciaNetService._ENDPOINT}/${GerenciaNetService._PAYEE_CODE}/${v};
s.async=false;
s.id = GerenciaNetService._PAYEE_CODE;
if(!document.getElementById(GerenciaNetService._PAYEE_CODE)){
document.getElementsByTagName('head')[0].appendChild(s);
}
window['$gn'] = {
validForm:true,
processed:false,
done:{},
ready:function(fn){
window['$gn'].done = fn;
}
};
window['$gn'].ready((checkout)=>{
checkout.getPaymentToken(creditCard, (error, response)=>{
if(error) {
reject(error);
}else{
resolve(response.data.payment_token);
}
});
});
});
}
}
Remover
Bom dia, <@!127179327447105537>!
Você gerou outro script com o identificador da sua conta para produção?
Link da documentação para gerar: https://dev.gerencianet.com.br/docs/pagamento-com-cartao#section-1-1-obten-o-do-payment_token
Remover
para obter o payment_token
Remover
Boa tarde quando coloco o sandbox como false ele esta me retornando erro 404, investigando mais a fundo na geração do payment_token ele chama esta rota https://api.gerencianet.com.br/v1/card que de fato retorna 404, como proceder?
Remover
Bom dia pessoal, estou usando a api para gerar assinaturas com o React, mas estou com dificuldades para gerar o payment_token
Remover
Boa tarde <@!389091738007896064>, esta falha ocorre quando o payment_token gerado não é válido, geralmente a falha está associada ao uso de script em um ambiente diferente do utilizado na emissão.
Exemplo: Utilizar o script de desenvolvimento em cobranças de cartão no ambiente de produção.
Remover
ao tentar pagar usando o que a documentação me indica seção 2.4 para node, estou enviando todos os dados como sao requiridos
Params com o charge_id
{ id: 298279200 }
body
{
payment: {
credit_card: {
installments: 1,
payment_token: '55071f2fd732ce58b0f460dc495912bd0aa8efb9',
billing_address: [Object], // esta igual o exemplo so fiz copiar
customer: [Object] // esta igual o exemplo so fiz copiar
}
}
}
resposta
{
code: 3500010,
error: 'property_does_not_exists',
error_description: {
property: 'payment_token',
message: 'A propriedade [payment_token] informada não existe.'
}
}
oq nao faz sentido, estou requisitando assim
const response = await gerencianet.payCharge(params, body)
esta td devidamente iniciado pois dessa maneira o charge_id funciona normalmente
Remover
Bom dia <@!389091738007896064>, o React permite a integração com outras bibliotecas, você pode utilizar uma em conjunto para que a sua aplicação execute sem sair do ambiente do app. Segue o link da documentação: https://pt-br.reactjs.org/docs/integrating-with-other-libraries.html .
Uma outra forma de gerar o payment_token, pelo front-end é a utilização de um webview, desta forma no momento da geração do payment_token, a sua aplicação vai "abrir" uma página externa e executar o script que fornecemos. Segue o link sobre webview https://reactnative.dev/docs/webview .
Remover
acho que nao me expliquei da melhor forma, minha aplicação é um aplicativo android/ios nos exemplos ele de fato da um exemplo mas ele gera o payment_token via
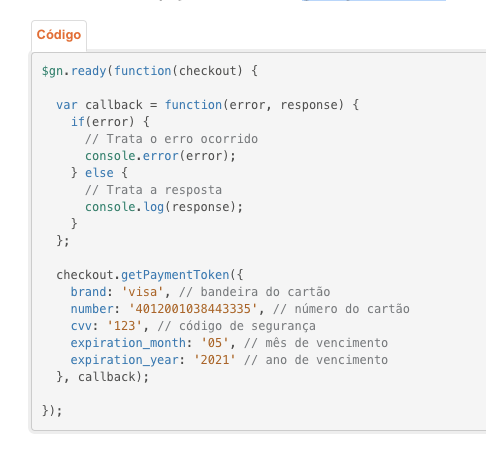
checkout.getPaymentToken({
brand: bandeira,
number: numero_cartao,
cvv: codigo_seguranca,
expiration_month: mes_vencimento,
expiration_year: ano_vencimento
}, callback);
o meu real problema é ter acesso a esse checkout ou ao codigo que esse getPaymentToken usa para gerar o payment_token, pois pela doc do site eles usam uma tag script do html puxando um codigo de um cdn e tals, o que nao é possivel de se fazer em react native, a questao é se teria outra forma de pegar esse codigo, uma lib pra ser instalada no projeto ou o proprio codigo dessa funcionalidade para colocar junto do projeto e conseguir passar por essa etapa, vc teria como me ajudar?
Remover
Boa tarde pessoal, estou com um probleminha para conseguir o payment_token, estou tentando integrar em um app react-native com expo e o site só me da uma tag script ou pra mecher direto nos arquivos em java, alguem ja passou por isso? obs: nao quero ejetar o projeto
Remover
Estou conseguindo gerar cobranças no cartão pelo payment token entretanto os pagamentos não estão sendo aprovados, tem algum maneira de a equipe tecnica validar o meu payment token? Eu preciso ter uma certeza de que os dados estão de fato coincidindo com o que eu tô mandando.
Remover
alguém aqui já gerou o payment token dentro do react?
Remover
Bom dia, estou testando o pagamento com cartão de crédito no modo sandbox, estou gerando o payment_token e installments e ao utilizar o metódo
payment: {
credit_card: {
installments: installments,
payment_token: paymentToken,
billing_address: address,
customer: {
name: client.name,
email: client.email,
cpf: client.cpf.replace(/\D/g, ''),
birth: birth,
phone_number: client.whatsapp.replace(/\D/g, ''), // Only number
},
},
},
};
Remover
E o seguinte exemplo seria para cartão:
"payment": {
"credit_card": {
"customer": {
"name": "Gorbadoc Oldbuck",
"cpf": "94271564656",
"email": "[email protected]",
"birth": "1990-08-29",
"phone_number": "5144916523"
},
"installments": 1,
"payment_token": "",
"billing_address": {
"street": "Avenida Juscelino Kubitschek",
"number": "909",
"neighborhood": "Bauxita",
"zipcode": "35400000",
"city": "Ouro Preto",
"complement": "",
"state": "MG"
}
}
}
}