Opa, boa tarde!
Algum de vocês tem algum módulo/Script de gerar Pix/cópia e cola em javascipt nodejs? Os que encontrei são focados em sites, mas no meu caso quero integrar ao bot(WhatsApp) de vendas da minha empresa…
Termos mais procurados:
Termos mais procurados:
Opa, boa tarde!
Algum de vocês tem algum módulo/Script de gerar Pix/cópia e cola em javascipt nodejs? Os que encontrei são focados em sites, mas no meu caso quero integrar ao bot(WhatsApp) de vendas da minha empresa…
É então para bubble o EFÍ tem um SDK, no wappler é uma ferramenta LowCode mas criamos o projeto baseado em NodeJS então temos acesso a código fonte da aplicação, na verdade é tudo feito em Node, o wappler apenas é uma ferramenta visual onde podemos criar com mais facilidade o backend, ele deveria funcionar semelhante ao funcionamento do postman, mas estou batendo a cabeça aqui para integrar
Olá tudo bem, estou fazendo um sistema e integrando ao EFÍ, utilizamos o wappler para desenvolver com NodeJS, geralmente criamos a chamada API pelo endpoint mas nesse casso o EFÍ é mais complicado tem o certificado, alguém tem algum informação de como fazer pelo wappler?
Segue um exemplo mais detalhado, onde é feito a autenticação e consumo do endpoint para criar um boleto.
";";
var_dump($returnAuth);
echo "
";";
var_dump($responseBillet);
echo "
sim estou usando cURL.
//Desenvolvido pela Consultoria Técnica da Efí
$config = [
"client_id" => "YOUR-CLIENT-ID",
"client_secret" => "YOUR-CLIENT-SECRET"
];
$autorizacao = base64_encode($config["client_id"] . ":" . $config["client_secret"]);
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://cobrancas-h.api.efipay.com.br/v1/authorize',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{ "grant_type": "client_credentials"}',
CURLOPT_HTTPHEADER => array(
"Authorization: Basic $autorizacao",
"Content-Type: application/json"
),
));
$response = curl_exec($curl);
curl_close($curl);
echo "";
";
echo $response;
echo "
?>
com as devidas alterações no client_id e client_secret.
pois mesmo o checkout sendo em vue js / vite os retornos vao para o woocommerce
O projeto que estamos desenvolvendo usa o checkout do plugin para checkouts de campnhas de landinpages com elementor e usamos outro checkout feito em vue js 3 com vite e precisamos saber qual é a url de retorno para o woocommerce
Olá pessoal. Fiz a instalação do Módulo no WHMCS, cadastrei dados da API, nenhum erro até aqui. No entanto na hora de visualizar fatura recebo erro:
efi.min.js:85 Uncaught SyntaxError: Invalid or unexpected token (at efi.min.js:85:20196)
E não é exibida nenhuma forma de pagar, apenas o descritivo da fatura. Alguma sugestão? WHMCS esta na última versão e o módulo também.
# atendimento
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://tls.testegerencianet.com.br/");
curl_setopt($ch, CURLOPT_SSLVERSION, 6);
$content = curl_exec($ch);
echo "\n";
if ($err = curl_error($ch)) {
var_dump($err);
echo "DEBUG INFORMATION:\n###########\n";
echo "CURL VERSION:\n";
echo json_encode(curl_version(), JSON_PRETTY_PRINT);
}
Sim João, eu entendi isso. Antes mesmo de vcs responderem, tinha alterado o SDK para "gn-api-sdk-typescript". A questão é que qualquer lib desenvolvida p/ Node roda em Nestjs, já que o framework roda sob node.
Sugiro atualizar a documentação colocando um /Nestjs após o Typecrypt da documentação do SDK, Typescript/NestJS.
Para os próximos usuários não perderem tempo "debugando erros" em uso de SDK incorreto.
Bem como atualizar os vídeos com erratas, por exemplo:
No vídeo sobre Typescript, a função "gnCreateEvp" não existe, agora é "pixCreateEvp".
Bom dia, Lucas. Sim, já tinha feito isso, trocado p/ o SDK Typescript.
Mas o SDK Node deveria funcionar no NestJS, já que o mesmo é um framework que roda sob o nodejs.
Grato
Boa tarde, estou com o seguinte cenário:
- Já possuo uma API em NestJS e estou integrando o GN Node SDK da Efi
- Porém alguns erros persistem ao tentar inicializar o SDK conforme orientações p/ Node
Perguntas:
- Qual a maneira correta de inicializar o SDK em NestJS, haja vista, que o SDK está gerando alguns erros como :
1 - Na Declaração ( import Gerencianet from 'gn-api-sdk-node':
Error: Could not find a declaration file for module 'gn-api-sdk-node'. 'd:/Desenv/Dev/Projetos/ServerPay/efiserver/node_modules/gn-api-sdk-node/index.js' implicitly has an 'any' type.
2 - No construtor ( this.apiGnet = new Gerencianet(this.options) ):
Error: gn_api_sdk_node_1.Gerencianet is not a constructor
3 - A SDK funciona com NestJS?
4 - Se funciona, onde encontro exemplo da mesma em NestJS?
Certo. Acredito que possa ter alguma incorência na instação da SDK em seu projeto. De acordo com os logs que apresentou, o arquivo "/src/Gerencianet/Endpoints.php" refere-se a versão 5.x da SDK.
Faça o seguinte. Crie um backup da pasta "vendor" e arquivo "composer.lock". Confirme se no arquivo "composer.json" está a versão "1.0.17". Depois execute o comando composer install para instalar as dependências corretamente.
Tentando instalar com : /var/www/www_gn$ composer require gerencianet/gerencianet-sdk-php
In RequireCommand.php line 142:
file_put_contents(./composer.json): Failed to open stream: Permission denied
Instalando o SDK do PHP , apos clonar com Git, em composer install obtive erro: In JsonFile.php line 178:
file_put_contents(./composer.lock): Failed to open stream: Permission denied
Alguma sugestão?
preciso de ajuda com a Integração do Woocommerce. Quando o usuário clica nas opções boleto ou cartão de crédito as abas não abrem mostrando os campos para input dos dados de pagamento.
No console de erro do navegador aparece essa mensagem:
Uncaught TypeError: Cannot read properties of undefined (reading 'length')
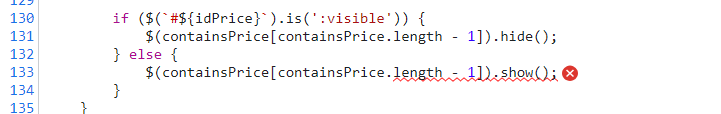
at onCardClick (checkout.js?ver=6.2.2:133:43)
at HTMLDivElement. (checkout.js?ver=6.2.2:92:51)
at HTMLDivElement.dispatch (jquery.js?ver=6.2.2:5466:27)
at elemData.handle (jquery.js?ver=6.2.2:5270:28)
Nesse print identifico exatamente onde ocorre o erro no JS
O erro é esporádico, ora funciona, ora não funciona, não consigo identificar exatamente quando ocorre o erro.
Tentei isso direto no PHP e retorna NULL. O que eu fiz de errado?
O código completo do PHP ficou assim:
$arq_certificado = "MeuCertificadoQueEstáNoMesmoDiretorio.p12";
$client_id = "MeuClientID";
$client_secret = "MeuClientSecret";
$curl = curl_init();
$authorization = base64_encode("$client_id:$client_secret");
curl_setopt_array($curl, array(
CURLOPT_URL => "https://api-pix.gerencianet.com.br/oauth/token", // Rota base, desenvolvimento ou produção
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => '{"grant_type": "client_credentials"}',
CURLOPT_SSLCERT => $arq_certificado, // Caminho do certificado
CURLOPT_SSLCERTPASSWD => "",
CURLOPT_HTTPHEADER => array(
"Authorization: Basic $authorization",
"Content-Type: application/json"
),
));
$auth = json_decode(curl_exec($curl), true);
curl_close($curl);
$tokenType = $auth['token_type'];
$accessToken = $auth['access_token'];
echo "$accessToken";
var_dump($auth);
?>
Fiz um repositório NodeJs com yarn e instalei a dependência. Porém preciso de ajuda com a configuração da instância
jquery.min.js?ver=3.6.3:2 Uncaught ReferenceError: VMasker is not defined
at HTMLDocument. (scripts-cartao.js:143:9)
at e (jquery.min.js?ver=3.6.3:2:30158)
at t (jquery.min.js?ver=3.6.3:2:30460)
Plugin não esta carregando os installments.
A máscara do CPF/CNPJ e Data de Nasc acabam nao funcionando.
Também recebo o erro "Uncaught TypeError: document.querySelector(...) is null":
No arquivo gn-payment-token.js precisei retirar o ">" depois de #order_review para conseguir encontrar a tag bdi ficando assim:
let total = document.querySelector(#order_review table > tfoot > tr.order-total > td > strong > span > bdi)
Uso os plugins Brazilian Market on WooCommerce e Autocomplete Address for WooCommerce.
Em outro cliente meu, dá esse erro: Uncaught Error: Mismatched anonymous define() module: function
Ja desabilitei todos os plugins e coloquei um tema padrao pra certificar se há conflito e por incrivel que pareça, no modo sandbox as vezes funciona as mascaras e consequentemente tudo volta a funcionar. Esse problema acontece principalmente no cartao de credito